В этом уроке будем мутить красивые стеклянные буквы, вот так: 
Сие произведение можно использовать как логотип, если доработать, можно сделать обои, вобщем, использование весьма широкого плана smile
Урок несложный, займет минут 10-15, PSD исходник от автора -Скачать
ШАГ 1.
Создаем новый файл (размер неважен, но чем больше тем лучше).
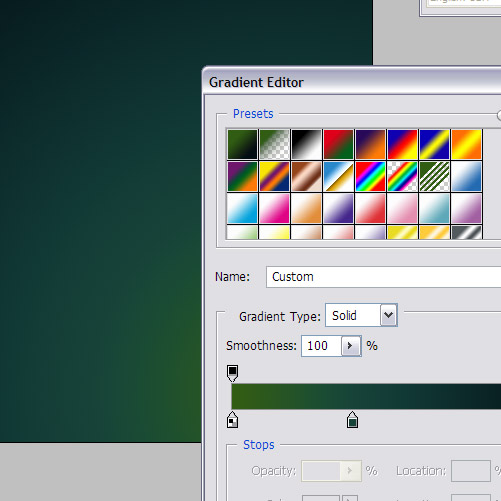
Необходимо подобрать красивый фон, автор использовал градиент с цветами:
Color 1 - #2e5b15
Color 2 - #103533
Color 3 - #090e13

Выбираем радиальный градиент, заливаем, растягивая заливку на все изображение начиная с нижнего правого угла. Должно получиться как на рисунке выше.
ШАГ 2
Теперь напишем букву. Автор использовал стандартный шрифт - Adobe Caslon Pro. Впринципе можно использовать почти любой ровный, красивый, без обрывков шрифт.
Придадим букве красивый сине - зеленый цвет. Автор использовал #41a993

ШАГ 3
Превратим обычную букву в красивую стеклянную!) Делается это только за счет стилей слоя и ничего больше!
Задаем слою с буквой следующие параметры:
(указано только то, что необходимо поменять, что остается без изменений по дефолту пропущено)
Drop shadow
Opacity 59%
Distance 0 px
Spread 0 %
Size 35 px
Inner Shadow
color #adffed
Blend Mode - Screen
Size 8 px
Outer Glow
Blend Mode - Overlay
Opacity 25 %
Color #a8ff84
Size 32 px
Inner Glow
Blend Mode - Overlay
Opacity 39 %
color #83cfc9
Source center
Choke 27%
Size 13px
Bevel and Emboss
Size 10px
Gloss Contour - 
Highlight Mode = Overlay
Shadow mode opacity - 0%
Contour
Здесь все по дефолту smile
Satin
Blend Mode = Multiply
Opacity = 50%
Angle = 19 градусов
Distance = 11px
Size = 14px
Contour - 
Stroke
1 px
Opacity 44 %
Color = #9bffc8
Вот и все) Теперь буква принмает более - менее стеклянный вид..
Что получилось в результате:

ШАГ 4
Сделаем дополнительный свет:
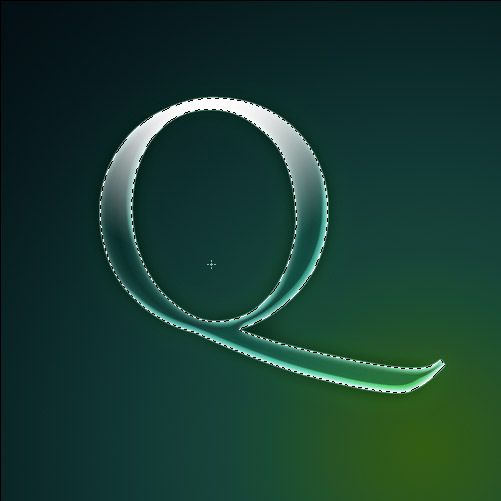
Ctrl + клик левой кнопкой по изображению буквы в слое на панели слоев. Буква выделится.
Создаем новый слой и проводим градиент:
из нижнего угла буквы к верхнему
Вот так:

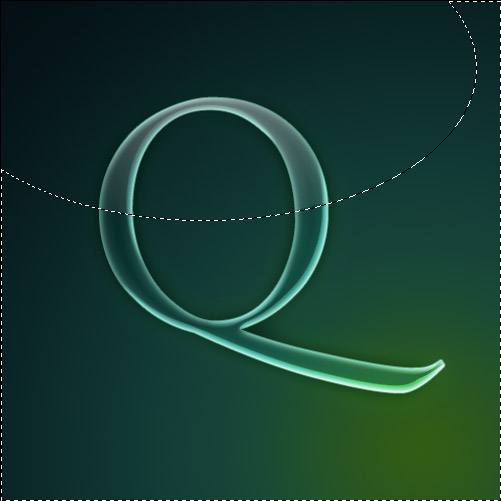
Потом создаем еще новый слой, градиент проводим сверху вниз по букве)
вот так:

В верхнем слое рисуем овальное выделение, инвертируем, и срезаем ненужную нижнюю часть для создания стекла.
Режим смешивания для обоих слоев ставим Overlay.

ШАГ 5
Теперь, для придания реалистичности и красоты, добавим красивые отблески!
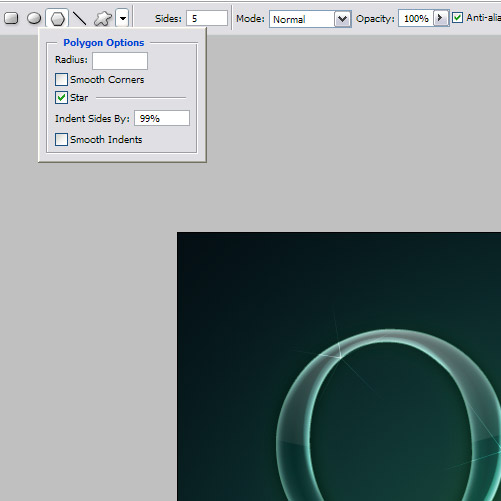
Выбираем Polygon Tool (U), затем в опциях ставим Star (см. скрин) , Indent Sides by - 99%.
Ставим звезодчки!!!)) biggrin лучше всего это сделать на более засветленных местах, куда падает свет.

ШАГ 6
Ну вот, у нас все получилось:
